確実に記事をインディックスさせるもう一つの裏技 サイトマップ送信 Fetch as Googleとの合わせ技として最強の理由
前回
【必読】検索エンジンにすぐに記事を表示させる方法 Fetch as Googleの使い方
の記事を書きましたが予想以上に好評でした。
そこで
さらに書いた記事を検索エンジンに確実に
インディックスさせるためのもう一つの方法をお話ししたいと思います。
これは先にお話しした
Fetch as Google と合わせて使う事で
インディックスの速度と確実性を上げることが出来きます。
是非、合わせ技として活用してくださいね!
Fetch as Google と サイトマップ送信の違いとは?
Fetch as Google と サイトマップ?
と、はてなマークが付いているかも知れないので
ここで簡単に説明したいと思います。
Fetch as Google は
先の記事でもお話した通り
『記事をアップしたから巡回に来て!』とGoogleのクローラーに
教えることができる機能です。
では
サイトマップ送信って何?
と思われると思います。
基本的には
Fetch as Google と同じ様に検索クローラーに
巡回に来て!とお願いする機能なのですが
要は
『検索クローラーが自分のサイトに来やすくするため』の機能なのです。
例えるなら・・・
あなたのサイトはいうなればマンションです。
カテゴリが『各階』や『各フロアー』に当たり
記事のページが『各部屋』に当たります。
Fetch as Google で送ったURLが
ダイレクトな住所に当たる訳ですが。
○○県○○市○○町○○丁目 ○○マンション 101号
みたいな感じですね。
検索クローラーも
まだサイト自体の評価も低い場合は
新しく出来た建物と同じで『どこのことだ?』と
考えていしまうわけです。
サイトマップは
サイトの構成からすべてをGoogleに教えることができるので
このマンションには各階にこんな部屋やこのような部屋があります
みたいに知らせておけるわけです。
あらかじめGoogleにその名前の通り『地図』を
渡しておけるのです。
あらかじめ地図をもらっているGoogleのクローラーは
Fetch as Google で『巡回に来て!』と新しいURLを
知らせられると地図をみて『あぁ、ここに新しい部屋が出来たのね!』と
わかり易くなるために巡回の速度が早くなり確実性も上がる訳です。
検索クローラーも
毎日膨大なサイトを巡回している訳ですので
行きやすい回りやすいサイトであればあるほど
クローラーも来てくれるのです。
最新の検索エンジンを誇るGoogleの検索エンジンでも
行きやすい回りやすいを考慮してしまうなんて
こんなところは変に人間臭いところがあるんですね(笑)
なので
サイトマップの登録とFetch as Google を
両方することでインディックスされるスピードも
確実性も格段にアップしますので必ず実践することを
お勧めします。
サイトマップ送信のやり方とは?
サイトマップの送信は
実は、サイトマップを作る事から始まります。
今回は
手間が無く自動的にサイトマップを生成してくれる
プラグインを使って行う方法をお伝えしたいと思います。
お勧めのプラグインは
WordPressプラグイン「Google XML Sitemap Generator」です。

正直、Googleと名前の入ったプラグインはたくさんあるのですが
wordpress の更新に対してプラグインも更新しなければいけないのですが
更新しているプラグインという事でこちらをお勧めしてみました。
もちろんすでに使っているプラグインがあれば
無理に変える必要はありませんのでご安心ください。
サイトマップをSearch Consoleに登録する
プラグインを使ってサイトマップを作成すると
自動的にサーバーにサイトマップのページが作られ
サーバーに登録されます。
プラグインを使わない場合は
作成したサイトマップを自分でFFFTPなどを使い
自分の契約しているサーバーに登録しなければなりません。
その手間をはぶくためにも
プラグインはおすすめです。
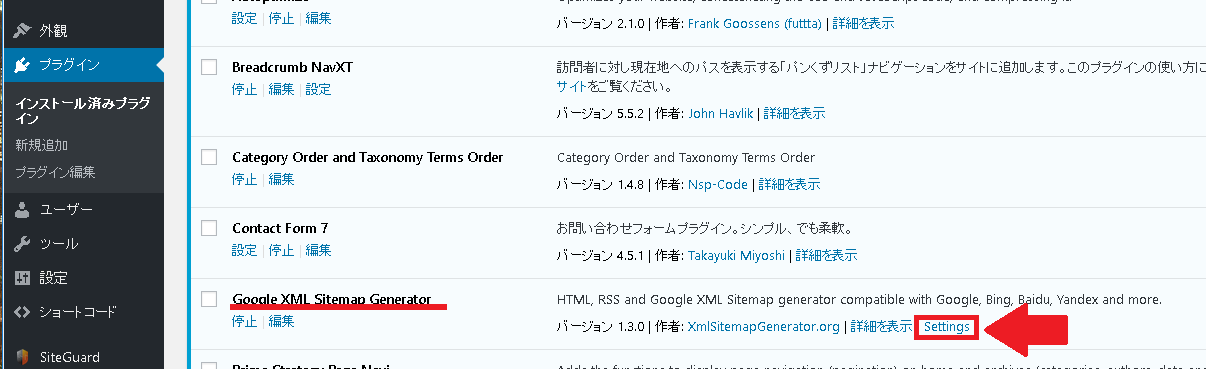
まずはプラグインをインストールします。
するとダッシュボード上に表示されますので
『ettings』をクリックします。

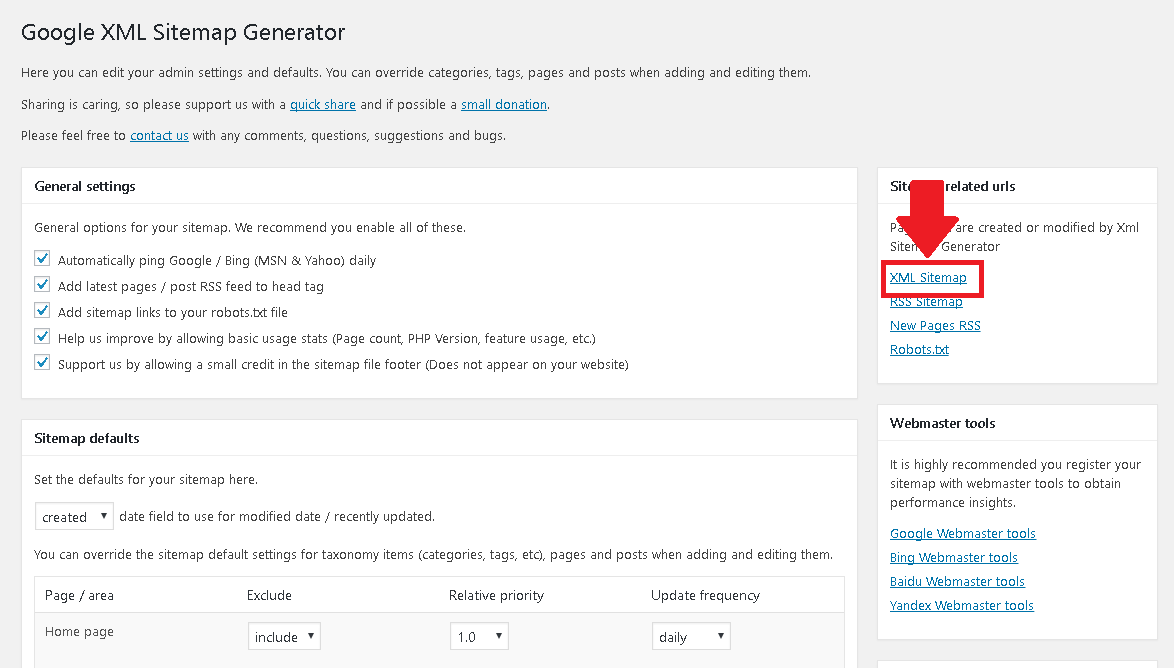
画面が変わると下記のような画面になります。
あえて設定はそのままで大丈夫ですので
何も触らなくてもOKです。
右側にある項目で『XML Sitemap』っをクリックします。

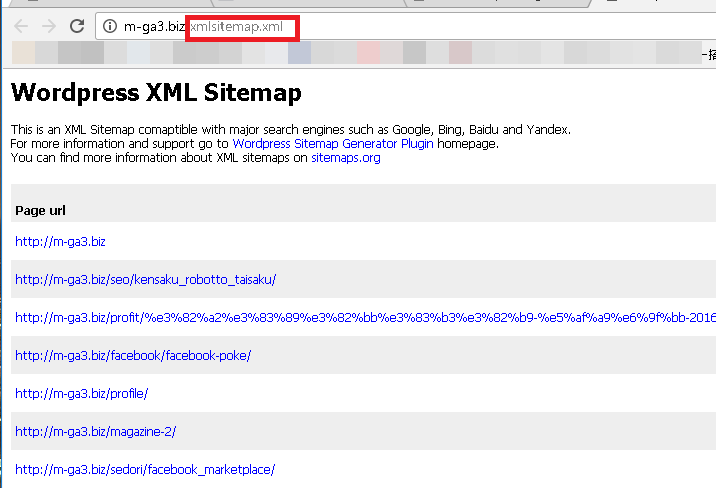
すると
この様にサイトマップが生成されていることが確認できます。
念のため、赤枠のURLをコピーしてください。
コピーしたらブラウザの戻るボタンで前の画面に戻ります。
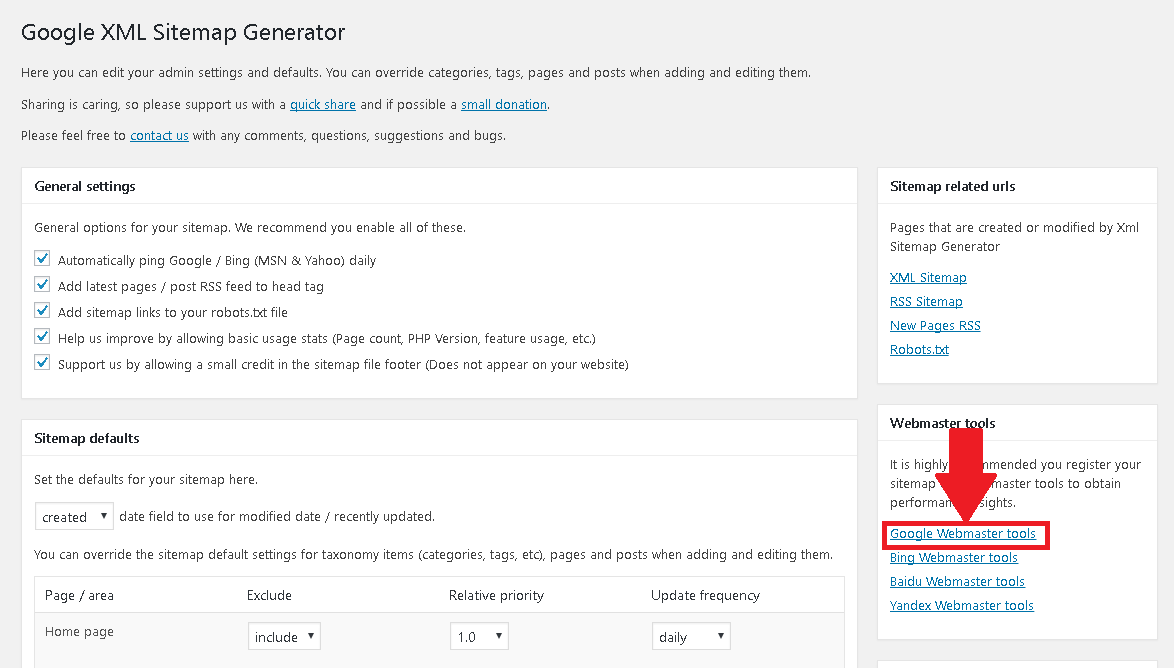
今度は赤枠のにある『Google Webmaster tools』をクリックします。

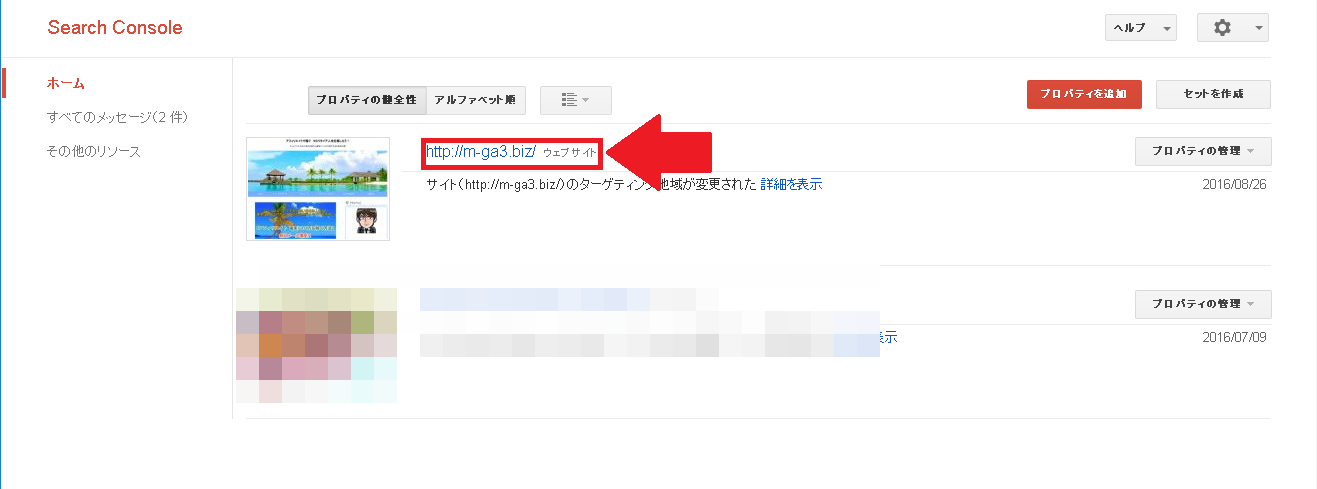
すると下記の画面になりますので
登録したいサイトのURLをクリックします。

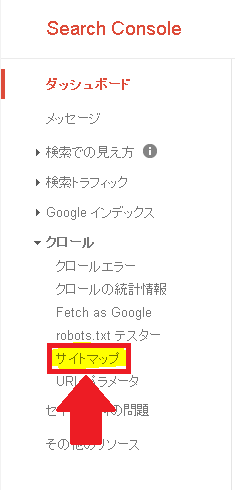
画面が変わったら
右側の項目の『サイトマップ』をクリックします。

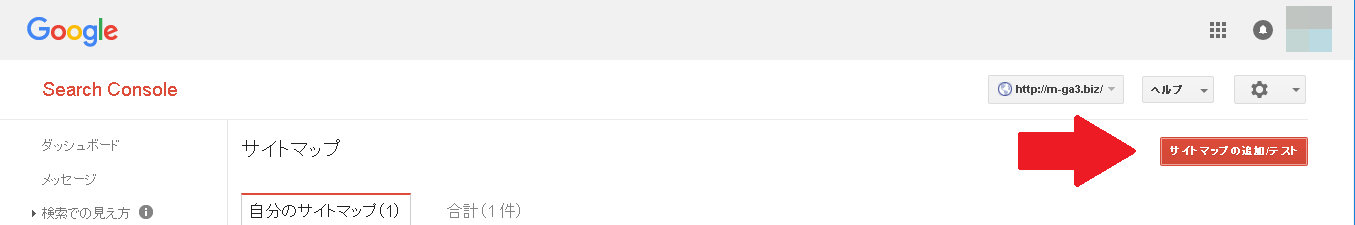
画面が変わり右側にある
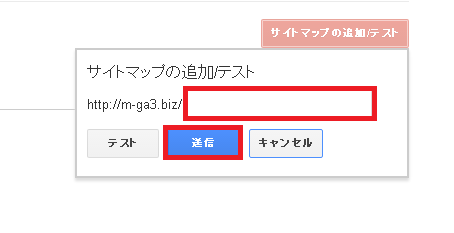
赤いボタンの『サイトマップの追加/テスト』をクリックします。

すると下記の画像の様に
入力画面がでますので先ほどコピーした
サイトマップのページのURLを貼り付け
下にある『送信』ボタンを押します。

お疲れ様でした。
これで、サイトマップの登録が完了です。
まとめ
サイトマップ送信をすることで
Fetch as Google を使った時の効果を
最大限に発揮することができます。
前の記事【必読】検索エンジンにすぐに記事を表示させる方法 Fetch as Googleの使い方にも書きましたが
Fetch as Google を送ったからと言って確実にインディックスされるわけではありません。
しかし
このサイトマップを登録しておくことで
Googleのクローラーが巡回しやすくなるので
登録されないリスクやインディックススピードを
早める事ができます。
プラスになる事はあっても
マイナスになる事は一切ありませんので
やらない手はありません。
サイトマップ登録は
ブログ記事が少ない時だけではなく
記事が多くなってサイトのボリュームが
大きくなって来た時にも有効です。
サイトマップ送信とFetch as Google をすると
していないサイトよりも3倍は早く
インディックススピードもブログの強さも違います。
せっかくGoogle大先生が用意してくれている機能ですから
是非是非活用してくださいね!
メルマガでは、ブログで収益化するための有益な情報を詳しく解説しています。
無料なので、ぜひ登録してみてださいね。
ここまで読んで頂き
ありがとうございました。